
Владельцы сайтов часто гонятся за высокими показателями скорости загрузки страниц в Google PageSpeed Insights и GTmetrix.
Давайте проверим как влияет установка Яндекс Метрики на показатели скорости загрузки сайта. Для этого используем:
- чистую установку WordPress версии 5.9.3,
- хостинг с версией php 8.0,
- протокол HTTPS — HTTP/2
- тема — Twenty Twenty-One.
А проверять будем стандартную страницу «Привет, мир!».
Скорость сайта без Яндекс Метрики
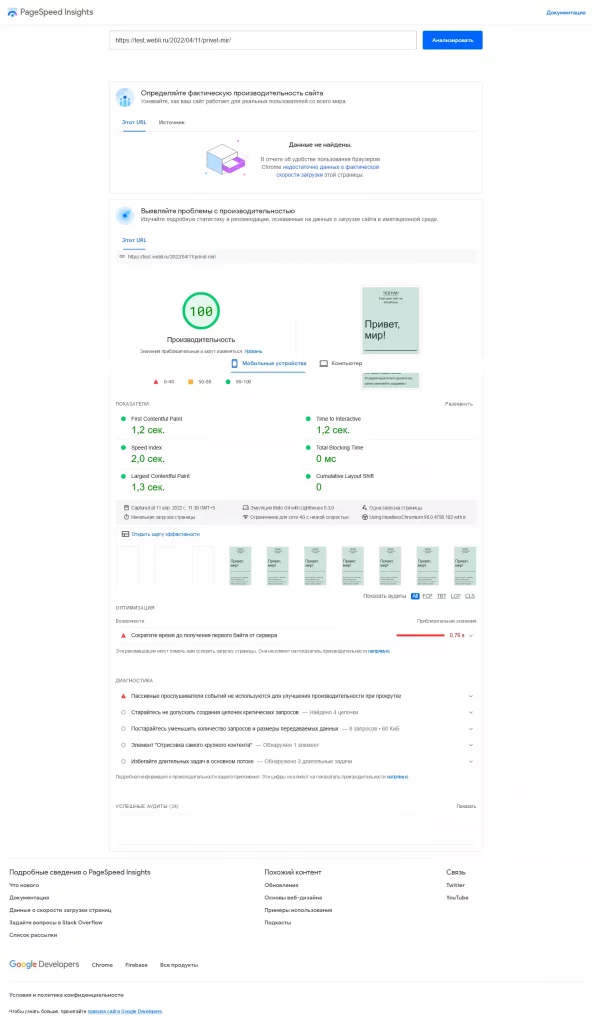
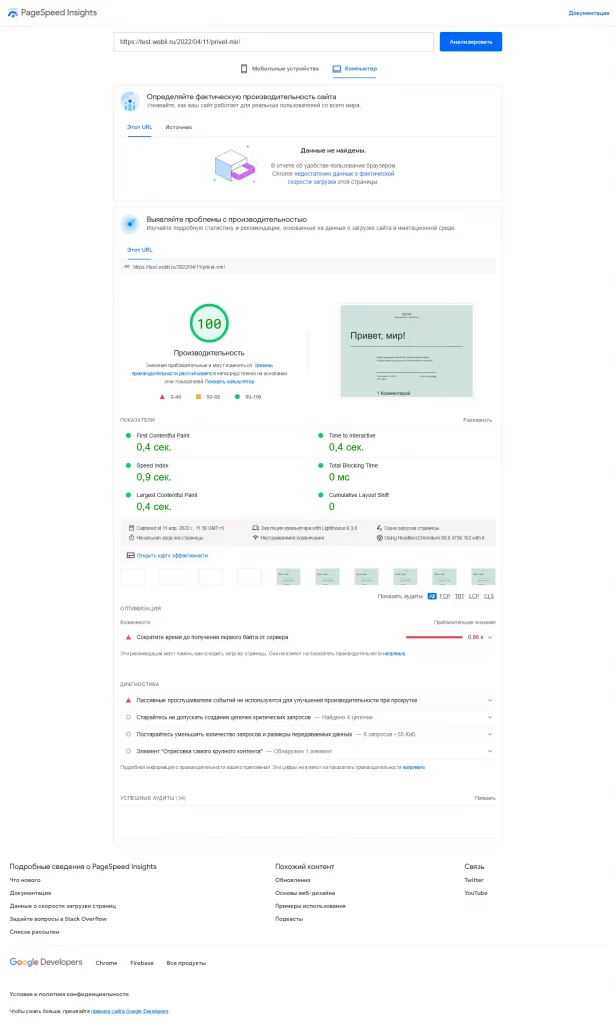
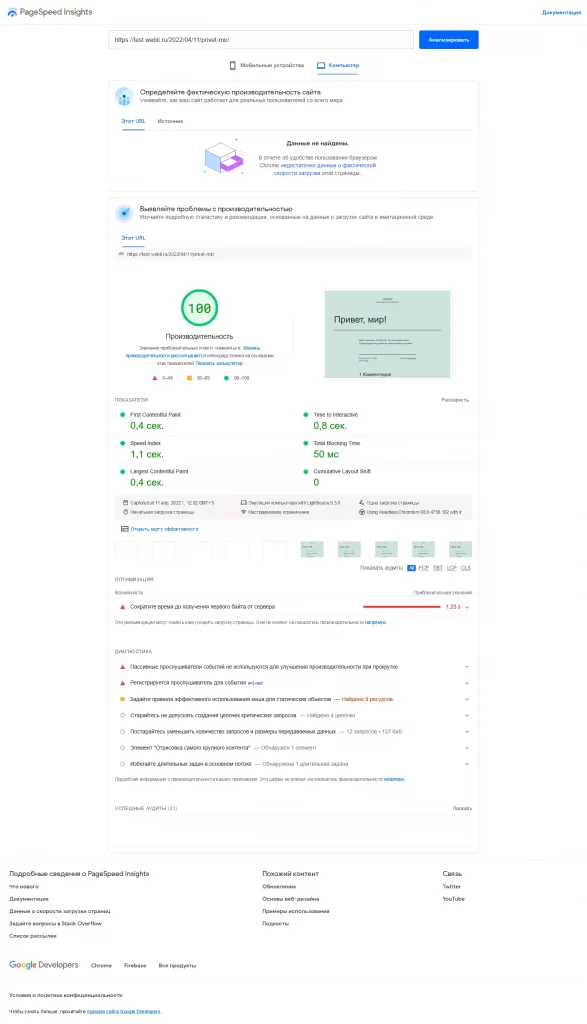
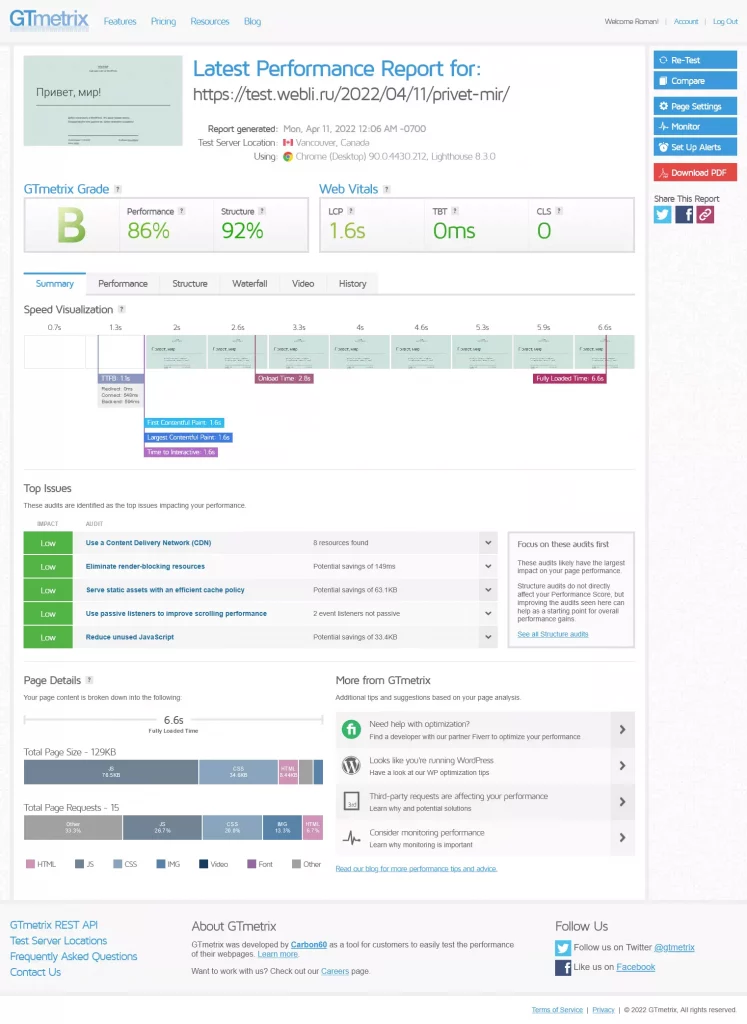
Начнем с замера скорости пустого сайта



Имеем следующие показатели:
- PageSpeed для мобильных — 100
- PageSpeed для десктопа — 100
- GTmetrix: B, 85, 93
- Размер страницы: 57,9 КБ
- Запросов: 9
Видим что на данный момент основная проблема это время ответа сервера, что зависит от чаще всего от хостинга и частично может решаться включением кеширования страниц.
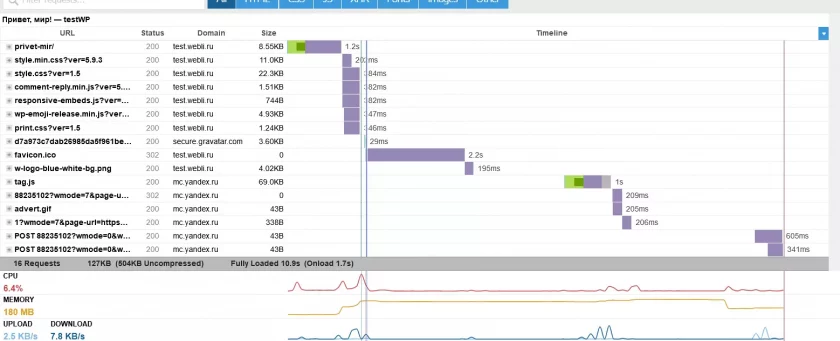
Скорость сайта с яндекс метрикой
Для начала возьмем счетчик с автоматическими целями и вебвизором, картой скроллинга, аналитикой форм. Добавим счетчик метрики в подвал сайта самым простым способом — через виджет.



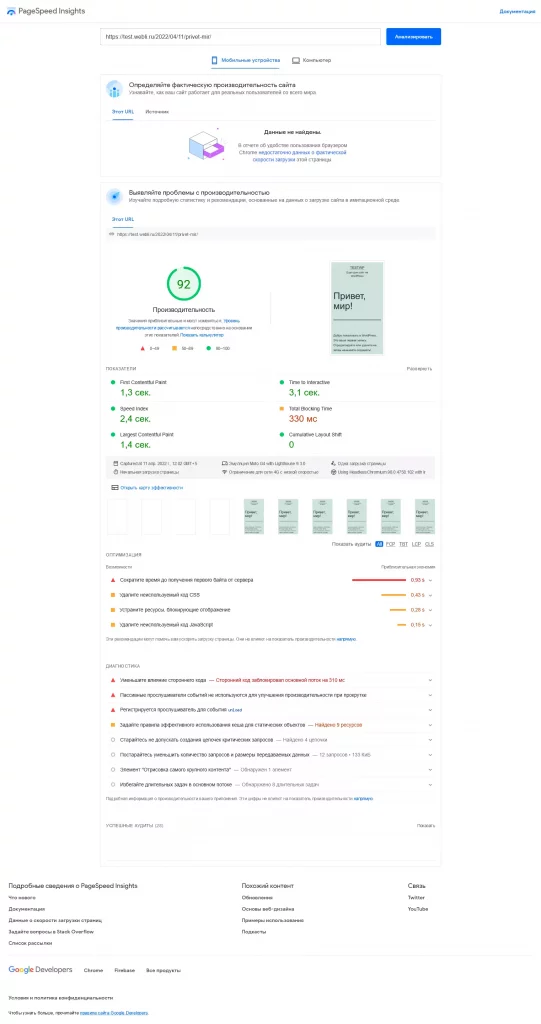
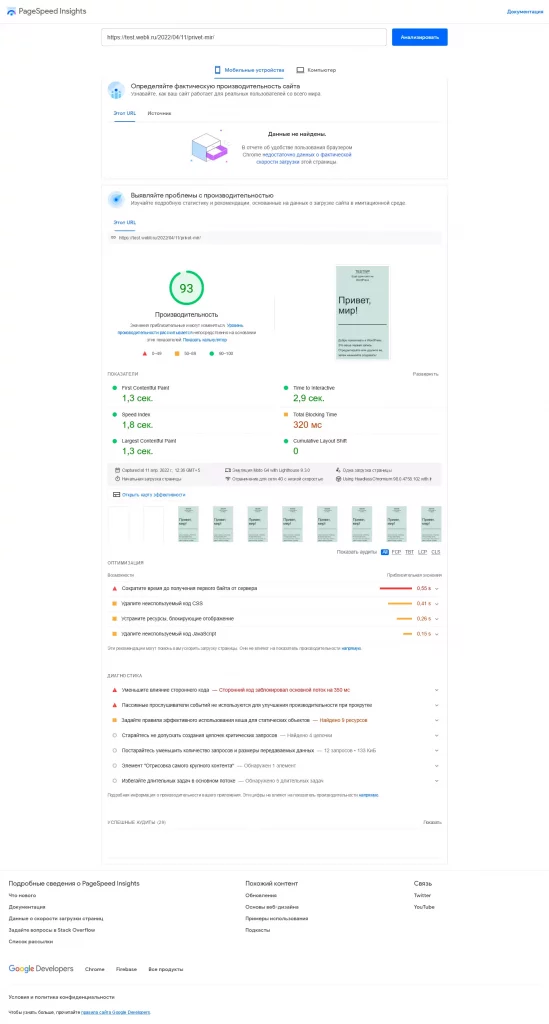
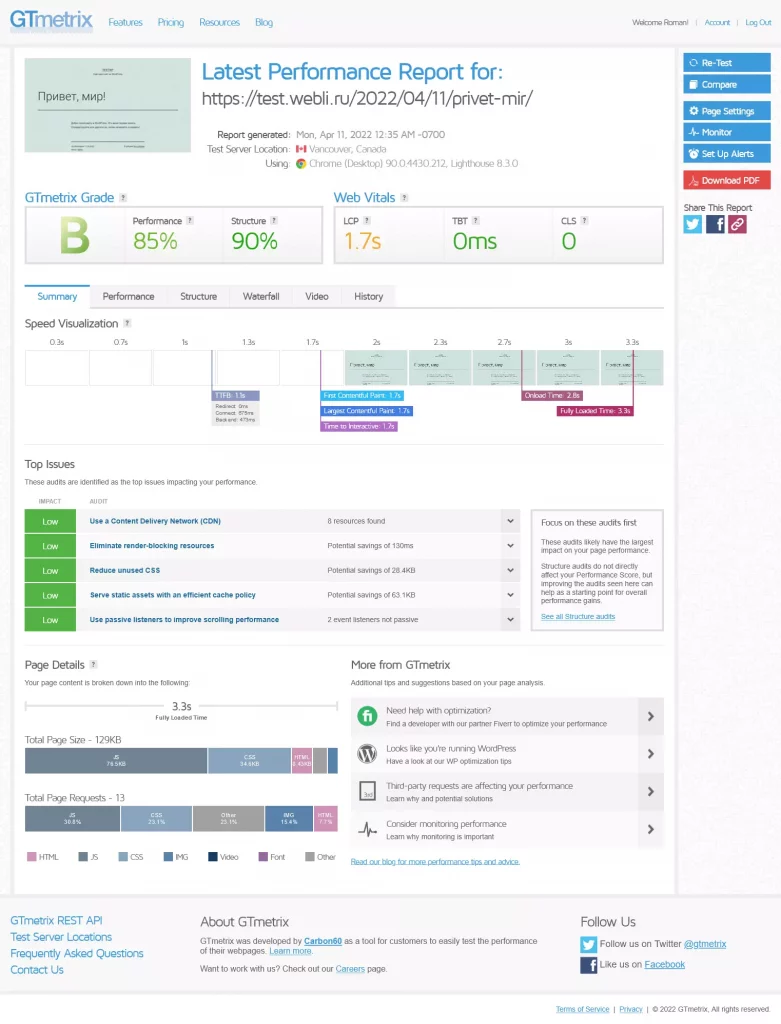
И имеем следующее:
- PageSpeed для мобильных — 92
- PageSpeed для десктопа — 100
- GTmetrix: B, 86, 93
- Размер страницы: 129 КБ
- Запросов: 15
Pagespeed отреагировал на добавление скрипта метрики, но только на мобильных сняв 8 пунктов.
В возможностях появились следующие пункты:
- Удалите неиспользуемый код CSS 0,43 s
- Устраните ресурсы, блокирующие отображение 0,28 s
- Удалите неиспользуемый код JavaScript 0,15 s
Странно, но к самой метрике относится только «неиспользуемый код JavaScript»
GTmetrix даже показал улучшение, видимо из-за сократившегося (по неизвестным мне причинам) времени ответа сервера. Да и вообще GTmetrix выдает крайне нестабильный результат.
Теперь проверим с базовым скриптом метрики



И получаем довольно схожий результат:
- PageSpeed для мобильных — 93
- PageSpeed для десктопа — 100
- GTmetrix: B, 85, 90
- Размер страницы: 129 КБ
- Запросов: 13
Изменения метрик в рамках погрешности, размер страницы не уменьшился, получилось сэкономить 2 запроса.
Отложенная загрузка метрики
Самым распространенным вариантом решения проблемы «медленной загрузки сайта» является отложенная загрузка Яндекс Метрики. Идея проста — грузим сайт, ждем и загружаем метрику. . Есть несколько реализаций данного решения.
Откладываем загрузку по таймауту после загрузки страницы (DOM)
Самое простое решение отложить по таймауту поле загрузки DOM-дерева. Другими словами браузер грузит HTML, строит дерево элементов и тут мы запускаем функцию планирования setTimeout которая загружает код через заданное время.
Код ниже отложит загрузку яндекс Метрики на 4500 миллисекунд (4,5 секунды)
Все что находится внутри тега <script></script> кода метрики нужно завернуть в код javascript
document.addEventListener('DOMContentLoaded', () => {
setTimeout(function(){
//Код метрики
}, 4500); // время в миллисекундах на которое мы откладываем запуск скрипта
});Было
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(88235102, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/11111111" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->Стало
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
document.addEventListener('DOMContentLoaded', () => {
setTimeout(function(){
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(88235102, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
}, 4500); // время в миллисекундах на которое мы откладываем запуск скрипта
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/11111111" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->Откладываем загрузку метрики после событий скролла, клика, движения мыши
Эти варианты подсмотрел https://gist.github.com/Sentinel-7/4b0006c61a9ecf1a555e4734cdd78dca
Откладываем загрузку по таймауту после скролла
Скрипт ждет когда на странице произойдет скролл, а потом еще 1000 миллисекунд (1 секунду) и грузит скрипт метрики.
var fired = false;
window.addEventListener('scroll', () => {
if (fired === false) {
fired = true;
setTimeout(() => {
// Сюда вставляете метрики без тегов <script>
}, 1000)
}
});Откладываем загрузку по таймауту после скролла, движения мыши или клика
Еще более сложный вариант. Скрипт ждет скролла, движения мыши или клика. Ждет еще 500 миллисекунд и грузит скрипт метрики
var loadedMetrica = false;
window.addEventListener('scroll', loadMetrica);
window.addEventListener('click', loadMetrica);
window.addEventListener('mousemove', loadMetrica);
function loadMetrica() {
if (!loadedMetrica) {
setTimeout(function() {
/* ТУТ ВАШ КОД И СКРИПТЫ, метрика например*/
},500);
}
loadedMetrica = true;
window.removeEventListener('scroll', loadMetrica);
window.removeEventListener('click', loadMetrica);
window.removeEventListener('mousemove', loadMetrica);
};Скорость сайта с отложенной яндекс метрикой



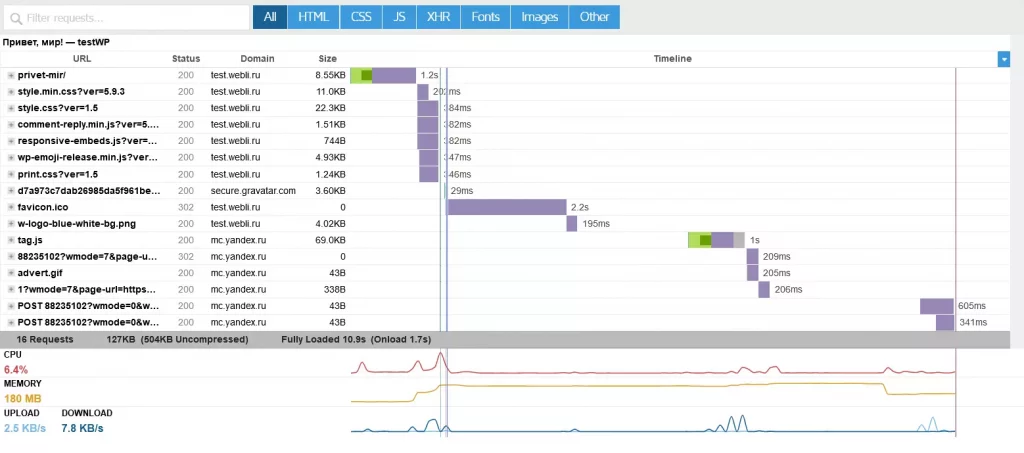
Тестим и получаем:
- PageSpeed для мобильных — 100
- PageSpeed для десктопа — 100
- GTmetrix: B, 85, 90
- Размер страницы: 130 КБ
- Запросов: 15
Google PageSpeed опять доволен нашим сайтом. С GTmetrix тоже все нормально, единственно, увеличилось время полной загрузки из-за отложенной загрузки скрипта, но на оценке это не сказывается.

Проблема такого решения — метрика начинает собирать информацию о посещении не сразу, а только после загрузки. Это может привести к увеличению показателя отказов.
Вывод
Теперь подытожим выше написанное:
- Естественно метрика снимает очки PageSpeed на мобильном, но на оптимизированном сайте не выкинет вас из зеленой зоны.
- Использовать только базовый код метрики имеет мало смысла, влияние на оптимизацию минимально
- Откладывание загрузки кода метрики помогает вернуть потерянные очки на PageSpeed.
- Отложенная загрузка не пишет начало посещения и может привести к увеличению показателя отказов в Яндекс Метрике