Молниеносно обрабатывать вопросы пользователей с сайта, разве это не мечта владельца каждого продающего сайта в интернете? А что может быть лучше всяких онлайн чатов бесящих людей уведомлениями и занимающими часть полезного пространства? Давайте посмотрим на лидера рынка (точно не знаю, но вроде лидера) — ЖивоСайт или ЖивоЧат, пойди разбери.
В этот раз мы проверим как скрипт чата на сайт JivoSite повиляет на скорость загрузки сайта. И попробуем исправить проблему.
Для этого используем:
- чистую установку WordPress версии 5.9.3,
- хостинг с версией php 8.0,
- протокол HTTPS — HTTP/2
- тема — Twenty Twenty-One.
А проверять будем стандартную страницу «Привет, мир!».
Скорость сайта без JivoSite
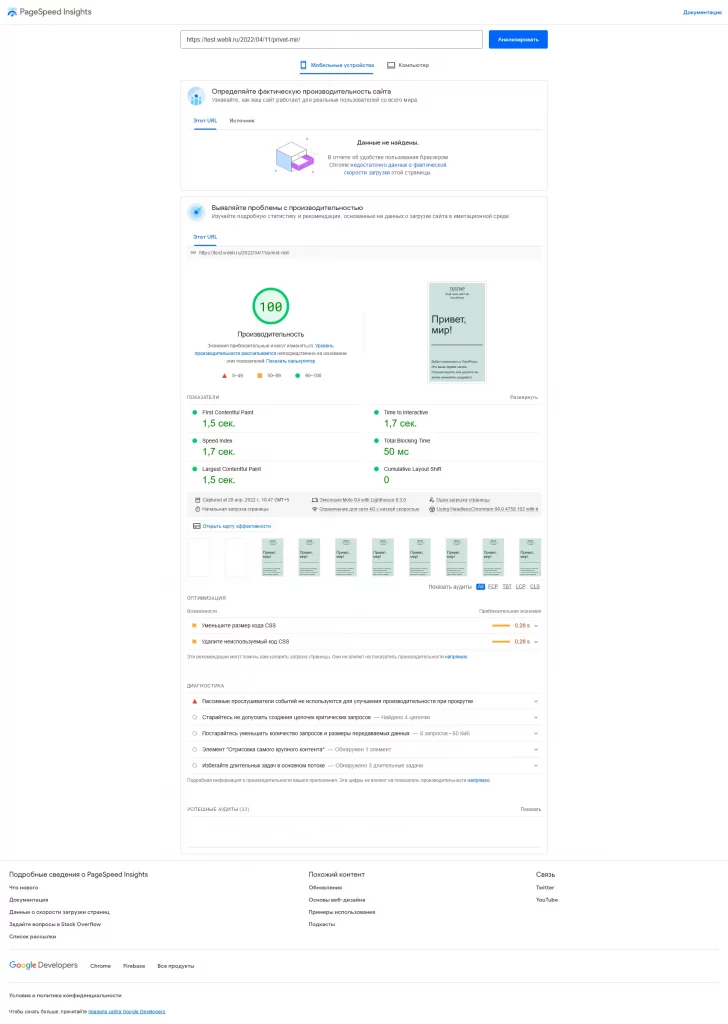
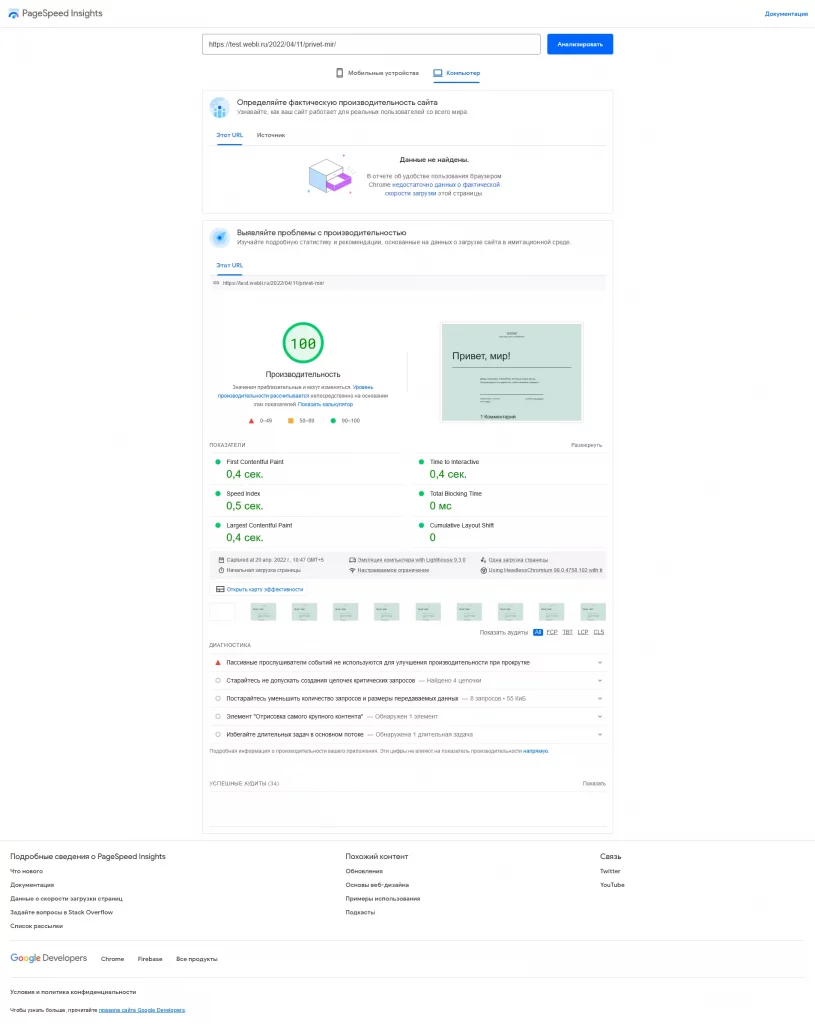
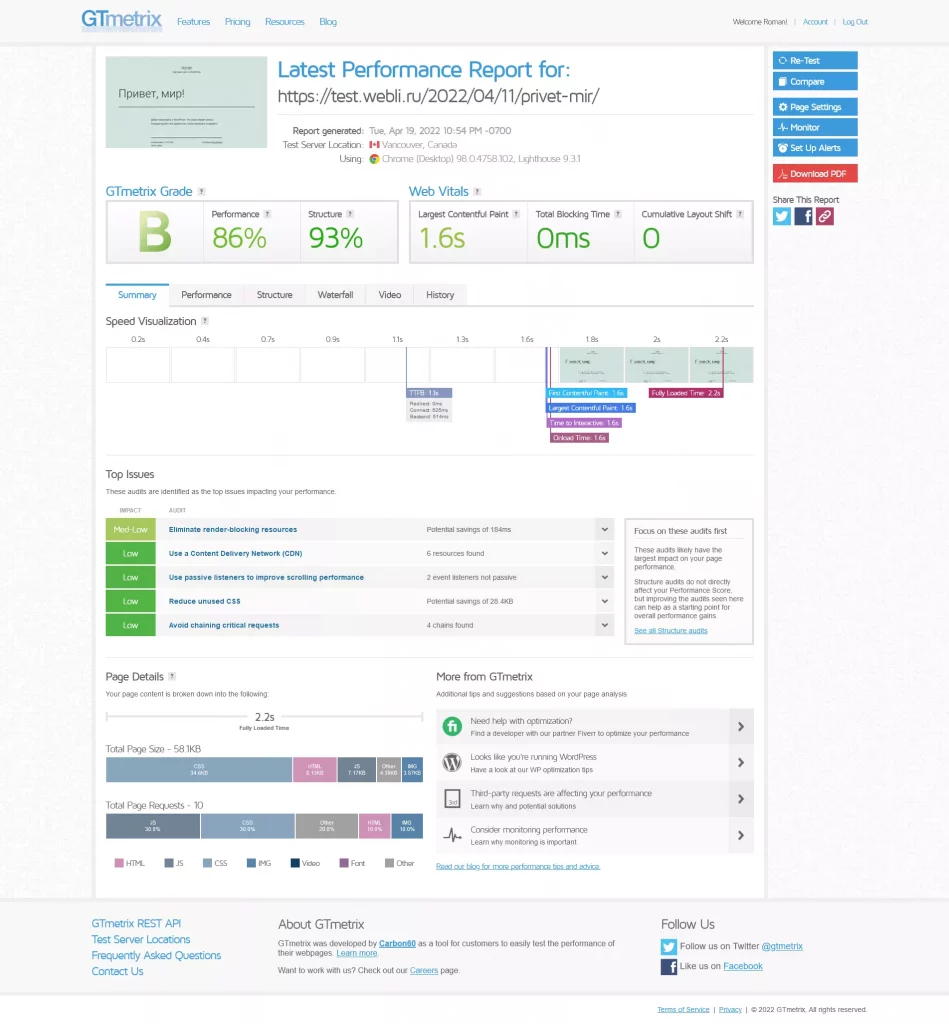
Сделаем замер скорости сайта без установленного скрипта



И вот что у нас получилось:
PageSpeed для мобильных — 100
PageSpeed для десктопа — 100
GTmetrix: B, 86, 93
Размер страницы: 58.1 КБ
Запросов: 10
Скорость сайта с JivoSite
Теперь добавим скрипт в <head> как нас просят на сайте jivosite и повторим замер скорости.



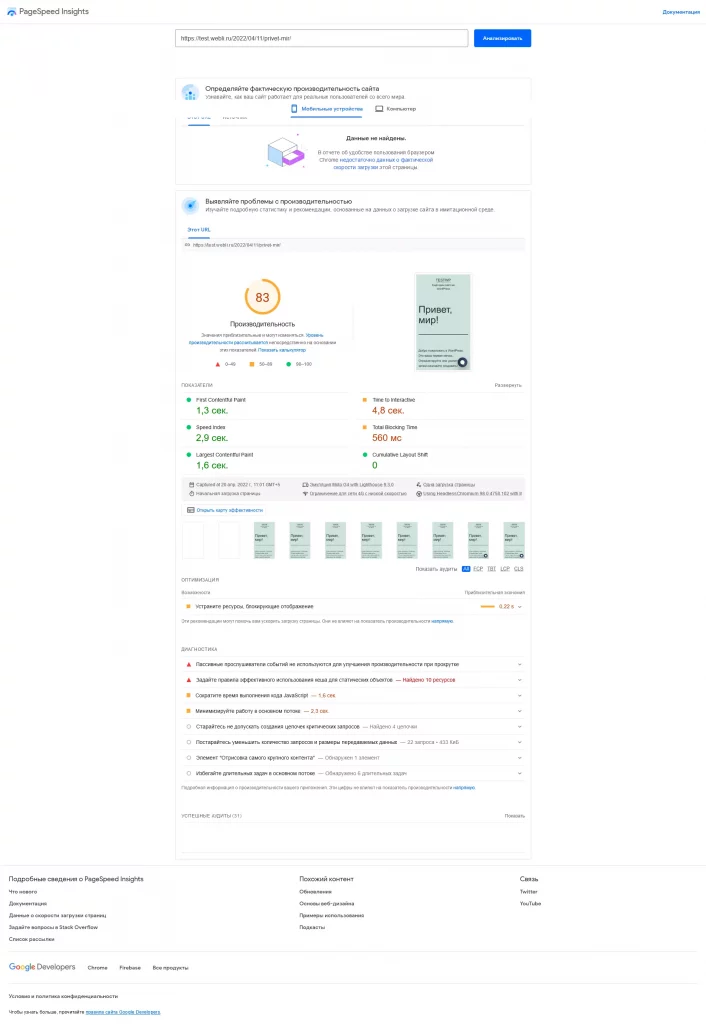
А результаты у нас следующие:
PageSpeed для мобильных — 83
PageSpeed для десктопа — 95
GTmetrix: B, 85, 93
Размер страницы: 417КБ
Запросов: 18
Это печально: pagespeed вылетел в желтую зону, по остальным моментам все на так плохо.
Аналогичная картина наблюдается при размещении кода в виджете боковой панели и даже в футере перед закрывающимся тегом </body>
Из этого можно сделать вывод, что вставлять код можно в любое место страницы, т.к. результат от этого заметно не изменяется.
Плагин JivoChat Live Chat – WP live chat plugin for WordPress
Есть самый простой способ установки живосайт на ваш сайт — установить плагин. Но тут не все так просто, плагин на момент написания статьи «This plugin has been closed as of April 18, 2022 and is not available for download. This closure is temporary, pending a full review.». Такие вот дела, но не думаю, что этот плагин делает что-то отличное от помещения своего кода в <head>.
Отложенная загрузка
Так что же делать если JivoSite очень нужен на фоне маниакального желания иметь сайт в зеленой зоне на PageSpeed? Решение есть — отложим его загрузку. А поможет нам это сделать вот такой JavaScript.
<script>
document.addEventListener('DOMContentLoaded', () => {
setTimeout(function(){
var elem = document.createElement('script');
elem.src = '//code.jivo.ru/widget/BlaBla';// ваша ссылка из скрипта
document.getElementsByTagName('head')[0].appendChild(elem);
}, 4500); // время в миллисекундах на которое мы откладываем запуск скрипта
});
</script>С временем на которое мы откладываем запуск можете «поиграться» и найти оптимальное для вас. Поместить скрипт можно куда угодно, я разместил в footer.
А теперь проверяем что у нас получилось



Имеем следуюющее:
PageSpeed для мобильных — 100
PageSpeed для десктопа — 100
GTmetrix: A, 90, 91
Размер страницы: 417КБ
Запросов: 18
Оценка GTmetrix сильно зависит от положения звезд на небе и от скорости ответа вашего сервера, так что получилась даже лучше, чем была совсем без скрипта. Но как факт отложенная загрузка JivoSite помогает вернуть потерянные баллы google PageSpeed и это главное.